记一次web-ide安装经历

web ide还是个很不错的功能,如果条件允许,安装一个在自己的vps上,就可以随时随地写代码,而不用考虑代码同步、环境配置之类的问题了。从csdn c-ide离奇消失后,准备自己安一个用。最近尝试了一些这方面的开源系统,被折腾得很愉悦。
结论列表
coding.net web-ide
是个国产的开源ide。
优点:
支持中文文件名和中文终端输入。
还在有人维护。
缺点:
连apt都没有是什么鬼。这样配环境很不方便。
功能太少了。基本上只有一个编辑器和一个terminal。
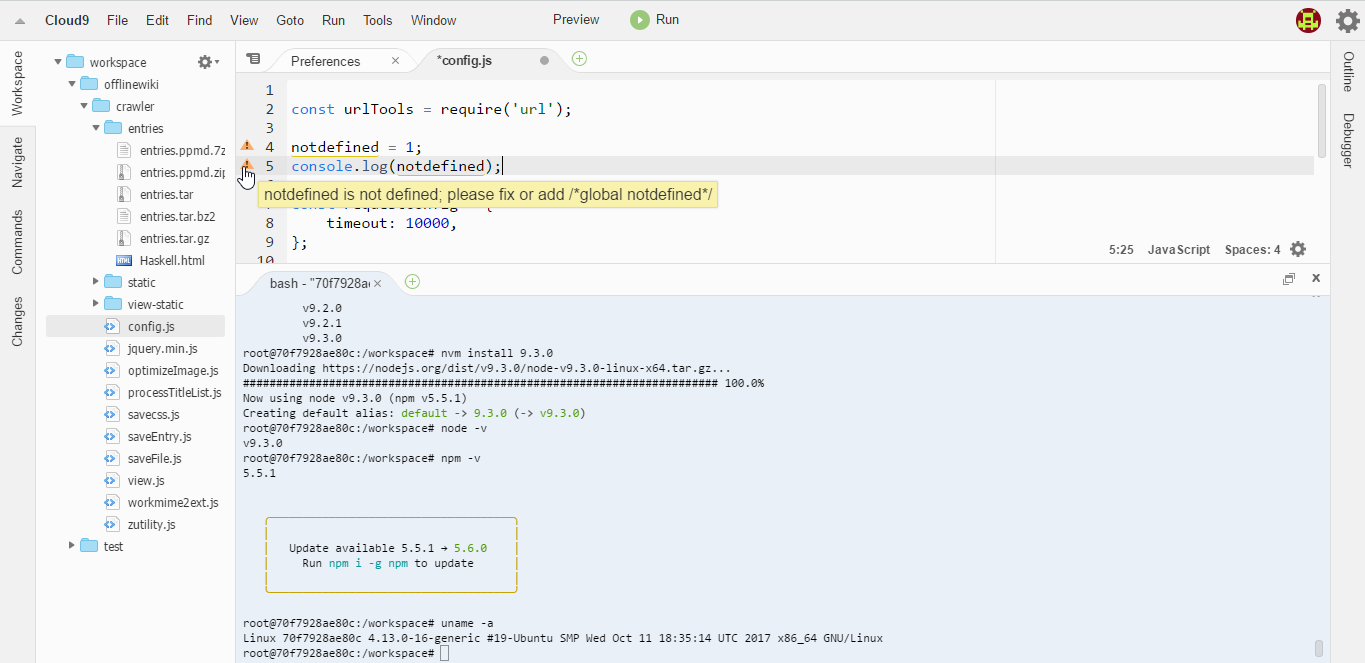
cloud9
老牌的国外ide。
优点:
功能丰富。
支持多人协作。
静态文件在线预览。貌似还支持服务器测试。
关闭工作空间再次打开,东西都是原样,连终端环境都是一样的。
缺点:
差不多是个死了的项目了。(无人维护)
不支持中文文件名。终端没法输入中文。
(codebox)
试了试。结果也是比较简陋,而且基本功能都有问题。
本来是为了找找能支持中文的ide,结果这个不仅不支持,连代码编辑器里输入中文都有问题。
(koding)
安装一个,下了三四个镜像,启动了三四个容器,占满vps空间。
然后还得官方账号登录,然后还得设一个二级域名。
然后没再试下去。。
折腾感想
虽然不支持中文路径(说来也奇怪,编译的c++程序是可以完美支持中文输入的),但是cloud9还是个很不错的选择。
学习了下docker的基本操作。
docker的每个容器都是个类似虚拟机的东西,唯一的创建方式就是从一个镜像(image)开始。
docker run -p 8080:8080 --name webide webide/webide
-p xxx:yyy是端口映射设置。yyy是容器内绑的端口,xxx是容器外绑的端口,可以是端口号(此时绑在0.0.0.0:xxx)或者ip地址:端口号的格式,如-p 127.0.0.1:8181:8000。
可以
docker ps -a
来看所有容器。去掉-a可以只看运行中的,加上--no-trunc可以让它输出的时候不要省略过长的内容。
容器开机后,可以通过
docker attach [container ID]
来进入它的环境。具体去哪里了不明...不建议使用。
更常见的命令是
docker exec -i -t [container ID] /bin/bash
可以用它在容器内环境中执行命令。
-i是交互模式(强制stdin打开,具体意义不明),-t是伪终端模式(让vim之类的能正常工作)。
有了它我们可以对这个小系统进行修改。改完了可以用它造一个新的镜像。
docker rm [container ID]
删除容器。把rm换成rmi可以删除镜像。
docker images
列出本地存储的镜像列表和其占用空间。
这样就差不多够用了。
7z压缩解压。
apt install p7zip
p7zip -d FILENAME.7z
-d代表解压缩。
压缩怎么搞忘了。大概去掉就好。
webide想要安装成功,需要特殊配置下nginx的转发规则,让它能支持websocket。
https://github.com/Coding/WebIDE/issues/164
就是把那三行加到location / {...}里就好了。
为了支持中文。。。看到实验楼曾经发过一个公告说给权限狗开通了webide支持,基于codebox,于是下载codebox发现并不支持中文。也不是权限狗不能看他的效果(事实上现在这个功能项已经找不到了)。随便进一个实验,发现
npm list -g --max-depth 0
确实列出了codebox。
怀疑他们改了codebox的源码让它变得很棒。所以我去把它7z了再丢到保存代码的文件夹里下载回来,再费一番周折替换掉我原有的codebox,结果发现他们毛都没改。。